Mục lục bài viết

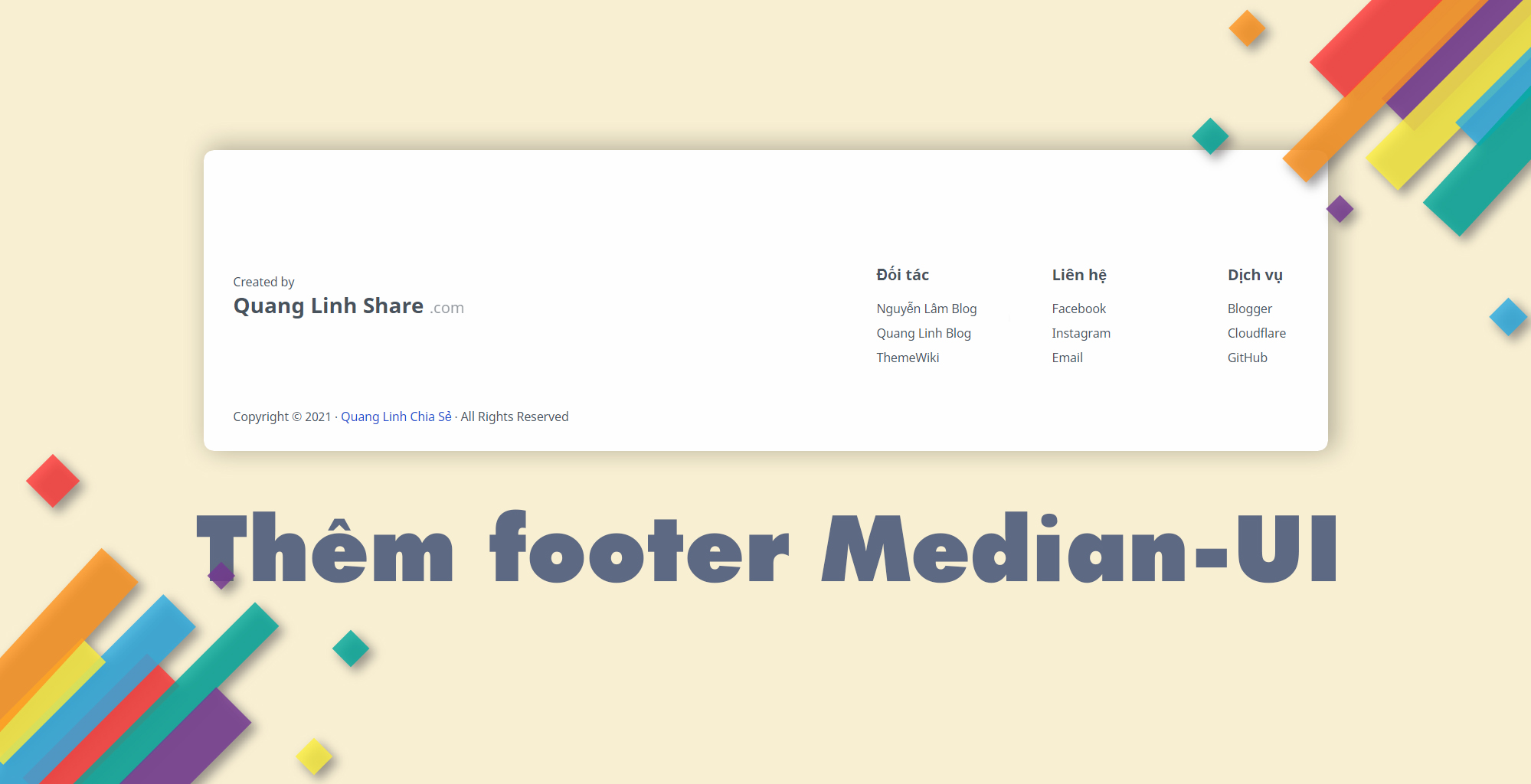
Hello toàn bộ nhiều nhiều bạn đọc bữa ni bản thân nối tiếp diễn biến trình diễn chỉ dẫn nhiều nhiều bạn đọc thêm footer (cuối trang) tới template Median UI. Các nhiều bạn đọc nằm vào bản thân thực hiện nhé.Các Cách Sửa Đổi Footer Template Median UIBước một: quý quan lại quý khách khứa hàng vào blogger biên tập HTML, nhấn tổ hợp phím Ctrl F và mò css bên dưới
/* Footer */
footermargin-left:var(–nav-width); padding:0 25px; transition:var(–transition-một); phông-size:90% footer .creditInnerdisplay:flex;align-items:baseline;justify-nội dung:space-between; padding:20px 0 footer .creditInner p.margin:0;padding-right:20px;overflow:hidden;white-space:nowrap footer .creditInner .creatoropacity:0 footer .toTopdisplay:flex;align-items:center; white-space:nowrap footer .toTop:beforenội dung:’To top’; opacity:.7 footer .toTop svgwidth:20px;height:20px;margin-left:5px
Sau Khi nhìn thấy nó, nhiều bạn đọc hoặc thay cho thế nó bởi vì thế css bên dưới này nhé
/* Footer */
footermargin-left:var(–nav-width); padding:0 25px; transition:var(–transition-một); phông-size:90% footer .creditInnerdisplay:flex;align-items:baseline;justify-nội dung:space-between; padding:20px 0 footer .creditInner p.margin:0;padding-right:20px;overflow:hidden;white-space:nowrap footer .creditInner .creatoropacity:0 footer .toTopdisplay:flex;align-items:center; white-space:nowrap footer .toTop:beforenội dung:’To top’; opacity:.7 footer .toTop svgwidth:20px;height:20px;margin-left:5px
footer .widget ullist-style:none;margin:0;padding:0
footer .LinkList h3phông-size:16px
footerbackground-color:transparent;padding-top:2rem
footer .toTop-Wrapborder-bottom:1px solid rgba(0,0,0,.một)
footer .toTopdisplay:flex;align-items:center;opacity:.6;padding:20px 0;width:120px
footer .footerContentdisplay:flex;flex-wrap:wrap;padding:30px 0 20px
footer .footerContent > *:first-childwidth:40%;margin-right:như máy
footer .footerContent > *width:15%
footer .footerContent .titlecolor:inherit;margin-bottom:12px
footer .footerContent .widget:not(:last-child)margin-bottom:25px
footer .LinkList adisplay:inline-flex;align-items:center;color:inherit;line-height:26px
footer .madepadding-right:40px;padding-top:10px
footer .madeLogo divphông-size:một.1rem;phông-weight:700;phông-family:Noto Sans;white-space:nowrap;overflow:hidden;text-overflow:ellipsis
footer .madeLogo div spanphông-size:11px;phông-weight:400;phông-family:Noto Sans;opacity:.6
footer .widget ullist-style:none;margin:0;padding:0
@truyền thông screen and (max-width:600px)
footerphông-size:12px
footer .footerContent .titlephông-size:13px
footer .footerContent > *width:33.333%
footer .footerContent > *:first-childdisplay:none
}
Cách 2: quý quan lại quý khách khứa hàng nối tiếp nhấn tổ hợp phím Ctrl F mò mã như bên dưới
Sau Khi nhìn thấy nó, nhiều bạn đọc thay cho thế nó bởi vì thế css bên dưới này nhé
Lời kếtVậy là tôi sẽ diễn biến trình diễn kĩ năng và tay nghề nghỉ ngơi dưỡng thêm footer tới Template Media UI khôn cùng dễ dàng cần ko nà. Nếu nhiều nhiều bạn đọc lấy vướng mắc hoặc khả năng bẩm sinh nại về bạn dạng quyền xin vui lòng comment xuống phía dưới dưới tới bạn biết nhé. Chúc nhiều nhiều bạn đọc lấy vào bản thân một ngày nghỉ ngơi dưỡng thiệt là cực chất lượng.
Đánh nấc chi phí trị thành bán của khá nhiều bạn đọc về Post bài chưng vứt luận này?
2021-07-10 18:44:00 #Hướng #Dẫn #Cách #Thêm #Footer #Cho #Template #Median